Fade Bullets In and Out
If you have not read our tutorial on making the first bullet appear automatically we recomend mastering that technique first.
- Each point needs to fade in and then fade out as the next point fades in. Start by applying any entrance animation of fade to the text by selecting the text placeholder (not the text itself) and Custom animation Add Effect Entrance Fade. All of these should be.
- And there is our fade out. So we have created a fade in from black and a fade out from black by using three objects, animations, and animation timings. The ability to create this fade will definitely smooth out the flow of your presentation so that your media doesn't.
1 Adding a Slide Right-click in the empty space at the bottom of your presentation slides in the thumbnail pane on the left and choose 'New Slide' to drop in a slide at the end of the show. Right-click on the slide and choose 'Format Background' to set its color, then choose 'Fade' from the. VBA Fade In/Fade Out I have a requirement to generate PP slides on the fly (from an existing master). I need to fade one Shape out and fade another in. I'll cover the following topics in the code samples below: PowerPoint, Shapes, Trigger, VBA, XP, Blend, Microsoft Powerpoint, Reverse, Insert, Show, and Click.
Fade In Fade Out Powerpoint Template
Requires Powerpoint XP or later.
In this tutorial we are looking at a slide with bulleted text points. Each point needs to fade in and then fade out as the next point fades in.
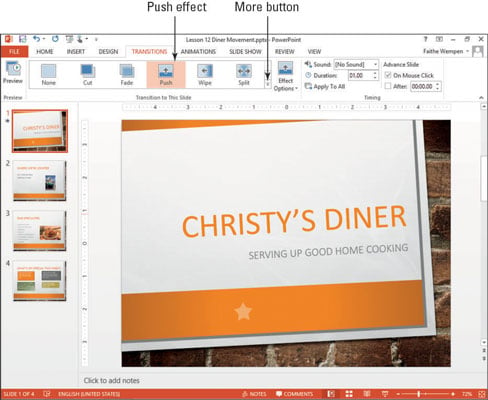
Start by applying any entrance animation of fade to the text by selecting the text placeholder (not the text itself) and Custom animation > Add Effect > Entrance > Fade. All of these should be o'On Click' Use the little double drop down arrow to check this. (diagram 1)
Now apply a 'with previous' entrance fade animation to each image and then a 'with previous' exit fade animation to each image.
The custom animation pane should look like diagram 1. (You will have different names in the pane)
Now select the textframe again and this time choose Exit > Fade. Expand with its drop down arrow and make all of these animations 'With Previous'
:max_bytes(150000):strip_icc()/2_edit-music-sound-or-other-audio-settings-in-powerpoint-3-5c60371bc9e77c00010a49c2-638b561769d24f288b6909e0182a3f68.jpg)

Now drag each of these animation entries to re-order so that the pane looks like diagram 2. You will probably want to remove the last exit as we have.
Thanks to the image editing features in PowerPoint 2010 (and also in 2013 which is due to arrive soon), you really don’t need to look elsewhere to handle graphic jobs. Photoshop and industry standard graphic editors can do a lot of heavy lifting, but PowerPoint isn’t a slouch either. Another benefit is that the learning curve in PowerPoint isn’t as steep as in something like Photoshop.
From how to crop images and make them fit perfectly to including a website in a presentation slide, we have seen some neat tricks. Here’s another technique that will add some more pizzazz to your presentations.
The Image Fade Technique
The image fade technique makes for an aesthetic visual as it allows you to blend an image into the background color of the slide. We see it all around us in web pages, advertising, and related media. It is relatively easy to do it in Photoshop. It is easy in PowerPoint too. Follow along…
You can blend an image into the background of the slide and use it to highlight the text or use it to bring focus on the key part of an image. Either way, start with a good image. I will leave the selection to you as I start with an image of an apple.

The image fade technique is a bit like a sleight of hand where you use another invisible object to hide a part of the main image and thus combine them to give the appearance of a fade. In this case the other object will come from the Shapes that PowerPoint gives us under the Insert menu.
From the Insert menu, choose a Shape and use it to overlap the image of the apple (or your own). The size of the shape is important because it decides how the image fade appears. A wider image will make the fade more gradual, while a narrower shape will make the fade seem abrupt. You can choose to overlap your entire image or a part of it. I have gone with a wide rectangle as you can see below.
With the shape now on top of the image, right-click on the shape and select Format Shape.
Under the Fill tab, select Gradient fill. Go down to the Gradient stops. By default you have three gradient stops, so remove one of the stops as you only need two here to accomplish the gradual fade effect.
Choose the direction of the gradient fill. For this image, the right direction of the gradient will be from left to right, so I have selected Linear Left.

The next two steps involve setting the color of the gradient to match the background of the slide so it obscures part of the apple, and adjusting the transparency of the gradient so that a fade is created revealing a part of the apple. Here the background of the slide and the image is white, so we go with white for both the stops.
Fade In Fade Out Powerpoint Templates
To “flow” the gradient and create the fade effect, you will need to set the transparency of one of the gradient stops (select one of the gradient stops and move the slider for transparency) while keeping the other one opaque. Experiment with the sliders and create the fade effect as per the requirements of the slide. Here’s what I got for my image of the apple.
You have to experiment a bit here because now every image is an apple, and your slide will incorporate your own text and background. But this PowerPoint tutorial is a basic primer on how to create a fade effect without too much of bother.
Fade In Fade Out Html
Image Credit: Free Digital Photos
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
Read Next
How to Add and Edit Images in Google Forms
Fade In Then Fade Out Powerpoint
Do you want to add
